Google berechnet die Benutzer-Freundlichkeit von Webseiten in den sogenannten Core Web Vitals. Noch sind diese zwar keine Rankingfaktoren, doch das wird sich schon Mitte Juni ändern. Und auch wenn dies nicht so wäre, sollte die Benutzerfreundlichkeit in deinem Fokus stehen. Denn dadurch, dass die Webnutzung immer mehr in den mobilen Bereich wechselt, steigen die Anforderungen an Webseiten. So brechen wohl ungefähr 70 Prozent aller Nutzer Käufe ab, falls der Prozess zu kompliziert oder nervenaufreibend ist. Und schon kleine Verbesserungen der Ladegeschwindigkeit können die Conversion-Rate deutlich erhöhen. Eine nicht optimierte Webseite bedeutet letztendlich den Verlust von potenziellen Kunden. Und um das zu verhindern und auch in Zukunft gut bei Google zu ranken, ist es sinnvoll, einen Blick auf die Core Web Vitals zu werfen.
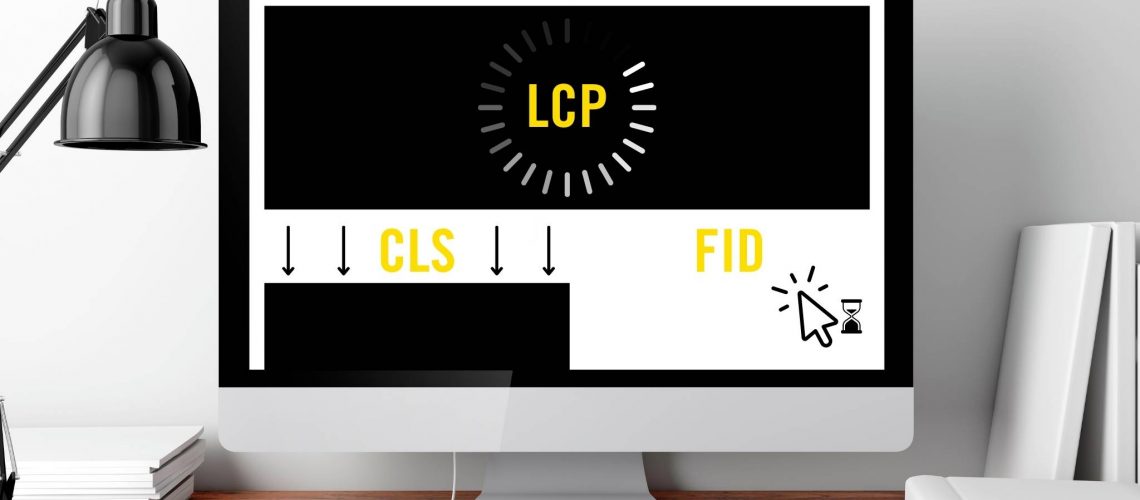
Um zu schauen, wie hoch die Benutzerfreundlichkeit einer Seite ist, musst du drei Aspekte begutachten: Ladezeit, Interaktion und visuelle Stabilität. Gemessen werden diese am Largest Contentful Paint (LCP), dem First Input Delay (FID) und dem Cumulative Layout Shift (CLS). Wie gut deine Webseite bei diesen Werten abschneidet, kannst du bei Lighthouse, den Page Speed Insights oder auch in der Search Console überprüfen.
Core Web Vitals – Die Ladezeit: Largest Contentful Paint
Die Ladezeit deiner Seite misst Google am sogenannten Largest Contentful Paint (LCP). Dabei wird die Zeit gemessen, die deine Seite braucht, um das größte Element im Sichtbereich vollständig anzuzeigen. Es gelten Werte von unter zweieinhalb Sekunden als gut und Werte über vier Sekunden als schlecht. Werte, die dazwischen liegen stuft Google als verbesserungswürdig ein. Doch was kannst du tun, um deine Werte zu verbessern?
Optimiere Bilddateien
Häufig ist das größte Element ein Bild. Und dieses solltest du für alle möglichen Geräte optimieren. Gerade für mobile Endgeräte. Dabei ist es besonders wichtig, dass du Lazyload für Bilder, die direkt im Sichtbereich des Nutzers sind, deaktivierst. Sonst werden diese erst verzögert geladen. Um zusätzlich deine generelle Ladezeit zu verkürzen, sollten noch weitere Optimierungen an allen Bildern vorgenommen werden. Zum Beispiel sollten diese nicht zu groß sein. Komprimiere sie deshalb soweit wie möglich und passe auch die Bildabmessungen an den Platz an, den die Bilder am Ende tatsächlich einnehmen. Zusätzlich ist es eine gute Möglichkeit WebP als zusätzliches Format einzubinden. Das Format ist noch einmal ein ganzes Stück kleiner als gängige Formate und senkt die Ladegeschwindigkeit weiter.
Nutze Caching
Eine generelle Möglichkeit deine Ladezeiten zu verringern ist die Nutzung von Caching. Durch Page-Caching werden statische Dateien aus dynamischen Inhalten generiert und so die Erstreaktionszeit des Servers deutlich verringert. Und damit auch der LCP. Nutzt du zusätzlich auch Cache-Preloading ruft ein Plugin die Seite einmal auf, um sie in den Cache zu laden. So wird verhindert, dass Benutzer die ungecachte Seite aufrufen müssen.
Optimiere HTML, CSS und JavaScript
Dies ist ein sehr wichtiger Schritt, um deine Webseite zu optimieren. Die wichtigste Maßnahme ist hierbei mit Textkomprimierung zu arbeiten. Dadurch kannst du die Größe der übertragenen Dateien um bis zu 70% reduzieren. So verbesserst du sowohl LCP als auch FID.
CSS und JavaScript kannst du anschließend noch weiter optimieren. Bei Letzterem solltest du alles was nicht kritisch ist, also nicht direkt im Sichtbereich des Nutzers angezeigt wird, nachladen. Kritisches CSS sollte vorab geladen werden, um so den FCP- und den CLS-Wert zu verbessern. Ein Problem, welches auch viele Seiten haben, ist dass sie viel unnötiges CSS und JavaScript enthalten. Das geschieht, wenn Dateien global geladen werden, die nur auf manchen Seiten gebraucht werden. Diese Dateien solltest du von den Seiten, wo sie nicht gebraucht werden, entfernen. Wenn du dann noch die CSS- und JavaScript-Dateien komprimierst, sollte sich dein LCP-Wert, aber auch die anderen Core Web Vitals, schon deutlich verbessert haben.
Core Web Vitals – Die Interaktion: First Input Delay
Am First Input Delay (FID) wird gemessen, wie groß die Verzögerung bei einer Interaktion mit der Seite ist. Also wie lange es dauert bis deine Webseite, zum Beispiel auf ein Klicken oder Scrollen, reagiert. Dabei zählen Werte unter 100ms als gut und über 300ms als schlecht. Alles dazwischen wird als Verbesserungswürdig eingestuft. Ein wenig wirst du diesen Wert schon durch die oben genannten Maßnahmen verbessert haben, insbesondere durch die, die sich mit der Optimierung von JavaScript befassen. Doch was kannst du tun, um ihn noch weiter zu verbessern?
Vermeide eine übermäßige DOM-Größe
Um den FID zu verbessern, lohnt es sich vor allem den Haupt-Thread zu entlasten. Da dieser unter anderem das DOM verarbeitet, sollte dieses nicht zu groß sein. Der erste Schritt, um dieses zu reduzieren, sollte es sein, nicht zu lange Seiten einzubinden. Es ist an der Stelle besser, Seiten aufzuteilen und mehrere kurze Seiten einzubinden. Eine weitere Möglichkeit ist es Lazyload oder Pagination zu verwenden. So können Videos, Kommentare, Posts oder Produkte nachgeladen werden. Auch die Wahl einen schlanken Themes und guten Page-Builders können die DOM-Größe positiv beeinflussen.
Teile Long-Tasks auf
Die sogenannten Long-Tasks sind lange Hauptthread-Aufgaben. Nach der Definition von Google sind das Aufgaben die länger als 50ms laden. Wenn diese, durch Code Splitting, in mehrere kleinen Aufgaben aufgeteilt werden, wird der FID deutlich verbessert.
Core Web Vitals – Die visuelle Stabilität: Cumulative Layout Shift
Die visuelle Stabilität einer Webseite misst Google am Cumulative Layout Shift (CLS). Dabei geht es darum, dass sich Inhalte auf der Webseite nicht zu stark verschieben sollen. Werte unter 0,1 gelten dabei als gut, Werte über 0,25 als schlecht. Alles dazwischen gilt als Verbesserungswürdig. Durch Lazyload und das Vorladen von kritischem CSS wird sich der Wert schon etwas verbessert haben. Doch was kannst du tun, um ihn noch weiter zu verbessern?
Füge Bildern feste Abmessungen hinzu
Wenn Bildern Width- und Height-Attribute hinzugefügt werden, dann wird für diese der Platz freigehalten, bis sie geladen sind. So kann es nicht mehr zu einer Verschiebung kommen.
Nutze Platzhalter und Overlay
Durch Blöcke, in der gleichen Größe wie später ladende Inhalte, kannst du den Platz für diese reservieren. So kannst du den Layout Shift durch Embeds oder auch durch Anzeigen vermeiden. Dynamische Inhalte, wie zum Beispiel Pop-Up Banner, kannst du außerdem als Overlays einbinden. So liegen diese über dem Inhalt und verschieben ihn nicht.
Mit diesen Maßnahmen kannst du deine Messwerte bei den Core Web Vitals schon deutlich verbessern. Ist dir das Thema zu kompliziert, oder willst du weitere Verbesserungen vornehmen, sprich uns an und wir helfen dir bei der Erstellung einer professionell optimierten Webseite.